توجه: برای تمرین نکات ارائه شده در این متن، حتما از تصویری کوچک استفاده نمایید، مثلا تصویری با ابعاد 100 پیکسل در 100 پیکسل!
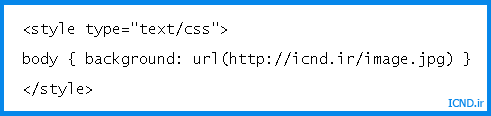
جهت انتخاب تصویر زمینه برای بدنه سایت یا Body ، طبق شکل زیر عمل نموده و آدرس تصویر مورد نظر را بین پرانتز قرار دهید!

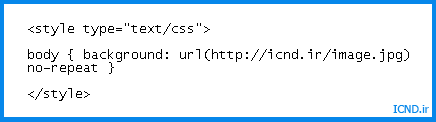
اما اگر نمی خواهید تصویر مورد نظر تمام زمینه ی سایت را اشغال نماید، no-repeat را به کد فوق بیافزایید تا تصویر فقط یکبار نمایش داده شود!

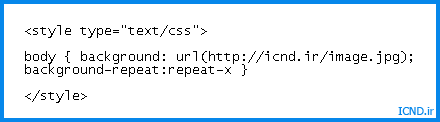
ممکن است بخواهید تصویر مورد نظرتان، محیط بالای سایت یا فقط اطراف سایت را پوشش دهد!
در اینصورت طبق شکل زیر عمل نمایید!
(توجه کنید که بعد از بسته شدن پرانتز از ; استفاده شده است!)

یکبار هم به جای x از y استفاده کنید تا دقیقا متوجه شوید که تصویر به چه صورت تکرار خواهد شد! (x یعنی تکرار تصویر در جهت محور x ها و y یعنی تکرار تصویر در جهت محور y ها)


























